MediaWiki:Common.js and Luna Lovegood: Difference between pages
No edit summary |
(Created page with "{{rus|Полумна Лавгуд}} <div class="scrolltop"></div> <div class="scrollchar" style="width:1000px;margin:0 auto;padding-top:100px;padding-bottom:100px;top:-100px;position:relative;"> {{cfeng|outfitnames= <div class="cc-1 sy">Default</div> <div class="cc-2 sn">Shower</div> <div class="cc-3 sn">Mantle</div> <div class="cc-4 sn">New uniform</div> <div class="cc-5 sn">Pajamas</div> <div class="cc-6 sn">Halloween</div> <div class="cc-7 sn">Weekend</div> <div class...") |
||
| Line 1: | Line 1: | ||
{{rus|Полумна Лавгуд}} |
|||
//------------------кнопка collapse all-------------------------// |
|||
<div class="scrolltop"></div> |
|||
<div class="scrollchar" style="width:1000px;margin:0 auto;padding-top:100px;padding-bottom:100px;top:-100px;position:relative;"> |
|||
$(document).ready(function() { |
|||
{{cfeng|outfitnames= |
|||
var allExpanded = true; // Track the state of collapsibles |
|||
<div class="cc-1 sy">Default</div> |
|||
<div class="cc-2 sn">Shower</div> |
|||
// Function to toggle all collapsibles |
|||
<div class="cc-3 sn">Mantle</div> |
|||
function toggleAllCollapsibles() { |
|||
<div class="cc-4 sn">New uniform</div> |
|||
if (allExpanded) { |
|||
<div class="cc-5 sn">Pajamas</div> |
|||
// Collapse all |
|||
<div class="cc-6 sn">Halloween</div> |
|||
$('.mw-collapsible .mw-collapsible-toggle a').each(function() { |
|||
<div class="cc-7 sn">Weekend</div> |
|||
var $parent = $(this).closest('.mw-collapsible'); |
|||
<div class="cc-8 sn">Christmas</div> |
|||
if (!$parent.hasClass('mw-collapsed')) { |
|||
<div class="cc-9 sn">Seaweed</div> |
|||
$(this).click(); |
|||
<div class="cc-10 sn">School swimsuit</div> |
|||
} |
|||
<div class="cc-11 sn">Daphne's swimsuit</div> |
|||
}); |
|||
<div class="cc-12 sn">Luna's swimsuit</div> |
|||
allExpanded = false; |
|||
<div class="cc-13 sn">Susan's swimsuit</div> |
|||
} else { |
|||
<div class="cc-14 sn">Hermione's swimsuit</div> |
|||
// Expand all |
|||
<div class="cc-15 sn">Favorite lingerie</div> |
|||
$('.mw-collapsible .mw-collapsible-toggle a').each(function() { |
|||
<div class="cc-16 sn">Default underwear</div> |
|||
var $parent = $(this).closest('.mw-collapsible'); |
|||
<div class="cc-17 sn">Fashion riot</div> |
|||
if ($parent.hasClass('mw-collapsed')) { |
|||
<div class="cc-18 sn">Classics</div> |
|||
$(this).click(); |
|||
<div class="cc-19 sn">Cheerleader</div> |
|||
} |
|||
|padding=style="padding: 62px 0 0 80px; z-index:5" |
|||
}); |
|||
|outfits= |
|||
allExpanded = true; |
|||
<div class="zz-1">[[file:luna10.png|300px]]</div> |
|||
} |
|||
<div style="display:none;" class="zz-2">[[file:luna11.png|300px]]</div> |
|||
} |
|||
<div style="display:none;" class="zz-3">[[file:luna12.png|300px]]</div> |
|||
<div style="display:none;" class="zz-4">[[file:luna13.png|300px]]</div> |
|||
// Attach the toggle function to the span with the unique class 'toggle-all-button' |
|||
<div style="display:none;" class="zz-5">[[file:luna14.png|300px]]</div> |
|||
$('.toggle-all-button').on('click', function() { |
|||
<div style="display:none;" class="zz-6">[[file:luna15.png|300px]]</div> |
|||
toggleAllCollapsibles(); |
|||
<div style="display:none;" class="zz-7">[[file:luna16.png|300px]]</div> |
|||
}); |
|||
<div style="display:none;" class="zz-8">[[file:luna17.png|300px]]</div> |
|||
}); |
|||
<div style="display:none;" class="zz-9">[[file:luna18.png|300px]]</div> |
|||
<div style="display:none;" class="zz-10">[[file:luna19.png|300px]]</div> |
|||
<div style="display:none;" class="zz-11">[[file:luna20.png|300px]]</div> |
|||
//------------------таббер-------------------------// |
|||
<div style="display:none;" class="zz-12">[[file:luna21.png|300px]]</div> |
|||
<div style="display:none;" class="zz-13">[[file:luna22.png|300px]]</div> |
|||
mw.loader.using('mediawiki.util').then(function() { |
|||
<div style="display:none;" class="zz-14">[[file:luna23.png|300px]]</div> |
|||
<div style="display:none;" class="zz-15">[[file:luna24.png|300px]]</div> |
|||
function zselector($content, prefix) { |
|||
<div style="display:none;" class="zz-16">[[file:luna25.png|300px]]</div> |
|||
var ActiveID = ''; |
|||
<div style="display:none;" class="zz-17">[[file:luna26.png|300px]]</div> |
|||
$(function () { |
|||
<div style="display:none;" class="zz-18">[[file:luna27.png|300px]]</div> |
|||
$('[class|="' + prefix + 'cc"]').click(function () { |
|||
<div style="display:none;" class="zz-19">[[file:luna28.png|300px]]</div> |
|||
var cn = $(this).attr('class'); |
|||
|description= |
|||
if (typeof cn !== 'undefined') { |
|||
Luna Lovegood, daughter of journalist and naturalist Xenophilius Lovegood, known for his insane ideas. A natural dreamer, her words often seem strange to most people, she looks at things from an unexpected angle. At the same time, Luna is not at all detached from reality, she just considers the ordinary, "normal" approach to everything around her to be boring and meaningless. Despite her unusual behavior, Luna is very smart, she just has a very unconventional mindset. One of the most important distinguishing features of Luna is her reluctance to do anything a certain way, just because it is the “accepted” way, especially when she sees how to do them in a much more interesting way. Luna is dreamy and almost always sees how to get out of the box of normality. The closer you get to know her, the more you understand that behind the external "quirkiness" lies the surprisingly rich inner world of a person who is ready for all sorts of experiments... in all kinds of areas. In relationships, she will seek someone who is prepared to join her own ability to fantasize or willingness to immerse themselves in her fantasy, she will happily support any of the most insane ideas and delve into full madness, but she quickly cools down if appeal to her "common sense". |
|||
ZContent(cn, '0'); |
|||
}} |
|||
} |
|||
{{breakline}} |
|||
}); |
|||
<div style="color:LightGreen;font-size:160%;text-align:center">List of scenes:</div> |
|||
$('[class|="' + prefix + 'hh"]').mouseenter(function () { |
|||
<div style="width:1000px;margin:0 auto"> |
|||
var cn = $(this).attr('class'); |
|||
<div class="l-zz-1"> |
|||
if (typeof cn !== 'undefined') { |
|||
{|style="width:440px;margin:0 auto" |
|||
ZContent(cn, '1'); |
|||
|style="text-align:center"|<div class="l-cc-2 sn" style="width:300px">Reveal spoilers</div> |
|||
} |
|||
|style="text-align:center"|<div class="l-cc-1 sy"">Hide</div> |
|||
}); |
|||
|- |
|||
$('[class|="' + prefix + 'hh"]').mouseleave(function () { |
|||
| colspan="2" | |
|||
var cn = $(this).attr('class'); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Shower encounter |
|||
if (typeof cn !== 'undefined') { |
|||
|- |
|||
ZContent(cn, '2'); |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 |
|||
} |
|||
Quest "A look from the inside" |
|||
}); |
|||
<div style="color:yellow">Live2D animation</div> |
|||
$('[class|="' + prefix + 'zz"]').each(function (i, elem) { |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Showerluna.jpg|300px|link=]] |
|||
if ($(this).css('display') == 'none') { |
|||
|- |
|||
$(this).css('opacity', 0); |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
} |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Breaking the IMVOIS |
|||
}); |
|||
|- |
|||
}); |
|||
|<div style="padding: 15px;">Act 1. Chapter 5 (Old plot) |
|||
Quest "Trick a commissar into breaking IMVOIS" |
|||
function ZContent(classValue, effect) { |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Imvoisluna.jpg|300px|link=]] |
|||
if (classValue.split) { |
|||
|- |
|||
var ID = ''; |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
var elemClasses = classValue.split(' '); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Relaxing in the bedroom |
|||
for (var i = 0; i < elemClasses.length; i++) { |
|||
|- |
|||
var elemClass = elemClasses[i]; |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 (old plot) |
|||
if (elemClass.substring(0, 3 + prefix.length) == prefix + 'hh-' || elemClass.substring(0, 3 + prefix.length) == prefix + 'cc-') { |
|||
Quest "Private tutoring" |
|||
ID = elemClass.substring(3 + prefix.length); |
|||
<div style="color:yellow">Live2D animation</div> |
|||
if (effect == '0') { |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:bedroomluna.jpg|300px|link=]] |
|||
ActiveID = ID; |
|||
|- |
|||
ZEffect(ID); |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
SelectElem(prefix + 'cc', ID); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Halloween event, part 1 |
|||
break; |
|||
|- |
|||
} else if (effect == '1') { |
|||
|<div style="padding: 15px;">Act 2. Multiple chapters |
|||
ActiveID = ID; |
|||
(bookshelf extra) |
|||
ZEffect(ID); |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Halloweenluna.jpg|300px|link=]] |
|||
SelectElem(prefix + 'hh', ID); |
|||
|- |
|||
break; |
|||
|colspan="2" |[[file:Breakline4.png|link=]] |
|||
} else if (effect == '2') { |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Mirror of Erised |
|||
ZEffect(ActiveID); |
|||
|- |
|||
SelectElem(prefix + 'hh', ID); |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 |
|||
break; |
|||
Quest "A look from the inside" |
|||
} |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Erisedluna.jpg|300px|link=]] |
|||
} |
|||
|- |
|||
} |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
} |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Dorms Encounters |
|||
} |
|||
|- |
|||
|<div style="padding: 15px;">Multiple chapters |
|||
function ZEffect(ID) { |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Encounterluna.jpg|300px|link=]] |
|||
$('[class|="' + prefix + 'zz"]').each(function (i, elem) { |
|||
|- |
|||
if ($(this).hasClass(prefix + 'zz-' + ID)) { |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
$(this).css('display', 'block'); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Sweet Date |
|||
$(this).stop(); |
|||
|- |
|||
$(this).animate({ |
|||
|<div style="padding: 15px;">Multiple chapters |
|||
opacity: 1, |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Dateluna.jpg|300px|link=]] |
|||
queue: false |
|||
|- |
|||
}, 700); |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
triggerLazyLoad($(this)); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Christmas event, Part 2 |
|||
} else { |
|||
|- |
|||
$(this).css('display', 'none'); |
|||
|<div style="padding: 15px;">Act 2. Multiple chapters |
|||
$(this).stop(); |
|||
(bookshelf extra) |
|||
$(this).animate({ |
|||
|<div class="borderimage2" style="width:300px;height:170px">[[file:Christmasluna.jpg|300px|link=]] |
|||
opacity: 0, |
|||
|} |
|||
queue: false |
|||
</div> |
|||
}, 0); |
|||
<div class="l-zz-2" style="display: none"> |
|||
} |
|||
{|style="width: 800px; margin:0 auto" |
|||
}); |
|||
|style="text-align:center"|<div class="l-cc-2 sn" style="width:370px">Reveal spoilers</div> |
|||
} |
|||
|style="text-align:center"|<div class="l-cc-1 sy"">Hide</div> |
|||
|- |
|||
function SelectElem(type, ID) { |
|||
| colspan="2" | |
|||
$('[class|="' + prefix + 'cc"],[class|="' + prefix + 'hh"]').each(function (i, elem) { |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Shower encounter |
|||
if ($(this).hasClass(type + '-' + ID)) { |
|||
|- |
|||
$(this).removeClass('sn'); |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 |
|||
$(this).addClass('sy'); |
|||
Quest "A look from the inside"<br/> |
|||
} else { |
|||
<div style="color:yellow">Live2D animation</div> |
|||
$(this).removeClass('sy'); |
|||
Masturbation |
|||
$(this).addClass('sn'); |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Showerluna.jpg|600px]] |
|||
} |
|||
|- |
|||
}); |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
} |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Breaking the IMVOIS |
|||
|- |
|||
function triggerLazyLoad($element) { |
|||
|<div style="padding: 15px;">Act 1. Chapter 5 (Old plot) |
|||
$element.find('img').each(function() { |
|||
Quest "Trick a commissar into breaking IMVOIS" |
|||
if (typeof this.loading === 'undefined' || this.loading === 'lazy') { |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Imvoisluna.jpg|600px]] |
|||
this.loading = 'eager'; // Force image to load |
|||
|- |
|||
this.src = this.src; // Trigger the load |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
} |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Relaxing in the bedroom |
|||
}); |
|||
|- |
|||
} |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 (old plot) |
|||
} |
|||
Quest "Private tutoring" |
|||
<div style="color:yellow">Live2D animation</div> |
|||
mw.hook('wikipage.content').add(function($content) { |
|||
<div style="color:#ff7878">Masturbation |
|||
zselector($content, ''); // Default prefix |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:bedroomluna.jpg|600px]] |
|||
zselector($content, 'l-'); // First tabber |
|||
|- |
|||
zselector($content, 'm-'); // Second tabber, can use more like this |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
// Add more prefixes as needed (e.g., 'n-', 'o-', etc.) |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Halloween event, part 1 |
|||
}); |
|||
|- |
|||
}); |
|||
|<div style="padding: 15px;">Act 2. Multiple chapters |
|||
(bookshelf extra) |
|||
//------------Динамическая кнопка "back to top"---------------------// |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Halloweenluna.jpg|600px]] |
|||
|- |
|||
|colspan="2" |[[file:Breakline4.png|link=]] |
|||
$(document).ready(function() { |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Mirror of Erised |
|||
// Create the back to top button element |
|||
|- |
|||
var backButton = $('<button id="back-to-top" title="Back to top"> </button>'); |
|||
|<div style="padding: 15px;">Act 2. Chapter 1 |
|||
Quest "A look from the inside"<br/> |
|||
// Append the button to the body |
|||
Masturbation |
|||
$('body').append(backButton); |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Erisedluna.jpg|600px]] |
|||
|- |
|||
// Hide the button initially |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
backButton.hide(); |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Dorms Encounters |
|||
|- |
|||
// Show or hide the button based on the scroll position |
|||
|<div style="padding: 15px;">Multiple chapters |
|||
$(window).scroll(function() { |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Encounterluna.jpg|600px]] |
|||
if ($(this).scrollTop() > 500) { |
|||
|- |
|||
backButton.fadeIn(); |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
} else { |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Sweet Date |
|||
backButton.fadeOut(); |
|||
|- |
|||
} |
|||
|<div style="padding: 15px;">Multiple chapters |
|||
}); |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Dateluna.jpg|600px]] |
|||
|- |
|||
// Smooth scroll to top when the button is clicked |
|||
| colspan="2" |[[file:Breakline4.png|link=]] |
|||
backButton.click(function() { |
|||
<div style="text-align:center;text-shadow: -2px -2px 0 #000, 2px -2px 0 #000, -2px 2px 0 #000, 2px 2px 0 #000;font-size:150%;color:#99b7ff">Christmas event, Part 2 |
|||
$('html, body').animate({scrollTop: 0}, 800); |
|||
|- |
|||
return false; |
|||
|<div style="padding: 15px;">Act 2. Multiple chapters |
|||
}); |
|||
(bookshelf extra)<br/> |
|||
}); |
|||
Masturbation |
|||
|<div class="borderimage" style="width:600px;height:340px">[[file:Christmasluna.jpg|600px]] |
|||
|} |
|||
//----------------кликабельные изображения-------------------// |
|||
</div></div></div></div> |
|||
<div class="scrollbottom"></div> |
|||
$(document).ready(function() { |
|||
$('body').append('<div id="lightbox" style="display:none;position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,0.6);text-align:center;z-index:9999"></div>'); |
|||
$('a.image').click(function(e) { |
|||
e.preventDefault(); |
|||
var src = $(this).find('img').attr('src'); |
|||
if (src.match('/thumb/')) { |
|||
src = src.replace('/thumb', '').replace(/\/[\-_.%\w]*$/, ''); |
|||
} |
|||
if (!src.startsWith('http')) { |
|||
src = window.location.protocol + src; |
|||
} |
|||
$('#lightbox') |
|||
.html('<img src="'+src+'" style="background:#fff0;max-width:70%;vertical-align:middle;cursor:pointer;" />') |
|||
.css('line-height', $(window).height()+'px') |
|||
.show() |
|||
.on('click', function() { $(this).hide(); }); |
|||
}); |
|||
$(document).keyup(function(e) { |
|||
if (e.key === "Escape") { // "Escape" key maps to keycode 27 |
|||
$('#lightbox').hide(); |
|||
} |
|||
}); |
|||
}); |
|||
//----------------прекл-------------------// |
|||
$(document).ready(function() { |
|||
var clock = $('#digital-clock'); |
|||
var image = $('#countdown-image'); |
|||
var countdownStarted = false; |
|||
// Function to format the time as MM:SS |
|||
function formatTime(seconds) { |
|||
var minutes = Math.floor(seconds / 60); |
|||
var remainingSeconds = seconds % 60; |
|||
return (minutes < 10 ? '0' : '') + minutes + ':' + (remainingSeconds < 10 ? '0' : '') + remainingSeconds; |
|||
} |
|||
// Function to start the countdown |
|||
function startCountdown() { |
|||
if (countdownStarted) return; // Do not restart the countdown if it's already started |
|||
countdownStarted = true; |
|||
var count = 10; // 10 seconds |
|||
clock.text(formatTime(count)); |
|||
var interval = setInterval(function() { |
|||
count--; |
|||
clock.text(formatTime(count)); |
|||
if (count === 0) { |
|||
clearInterval(interval); |
|||
clock.hide(); // Hide the clock when countdown is over |
|||
image.show(); // Show the image when countdown is over |
|||
} |
|||
}, 1000); // 1000ms per count, 10 counts in 10 seconds |
|||
} |
|||
// Start the countdown on hover |
|||
clock.hover(function() { |
|||
startCountdown(); |
|||
}); |
|||
}); |
|||
// Load jQuery if it's not already loaded |
|||
if (typeof jQuery === 'undefined') { |
|||
var script = document.createElement('script'); |
|||
script.src = 'https://code.jquery.com/jquery-3.6.0.min.js'; |
|||
document.head.appendChild(script); |
|||
} |
|||
$(document).ready(function() { |
|||
var isExpanded = false; // Track the panel state |
|||
$('#expand-wardrobe-button').on('click', function() { |
|||
var $wardrobePanel = $('#wardrobe-panel'); |
|||
if (!isExpanded) { |
|||
// Expand the panel to 590px and show the content |
|||
$wardrobePanel.css('width', '590px').addClass('expanded'); |
|||
setTimeout(function() { |
|||
$('#wardrobe-panel-content').css('opacity', 1); |
|||
}, 500); // Delay content appearance until the sliding finishes |
|||
} else { |
|||
// Collapse the panel to 20px and hide the content |
|||
$('#wardrobe-panel-content').css('opacity', 0); |
|||
setTimeout(function() { |
|||
$wardrobePanel.css('width', '20px').removeClass('expanded'); |
|||
}, 500); // Delay collapsing to ensure content is hidden first |
|||
} |
|||
isExpanded = !isExpanded; |
|||
}); |
|||
}); |
|||
Latest revision as of 07:36, 25 December 2024
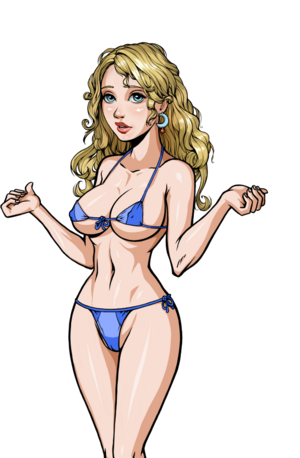
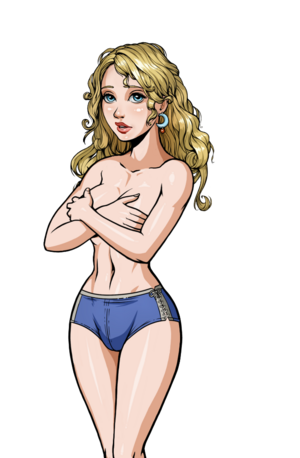
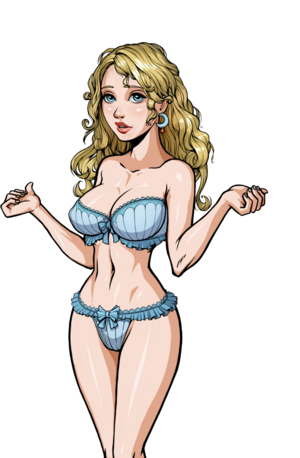
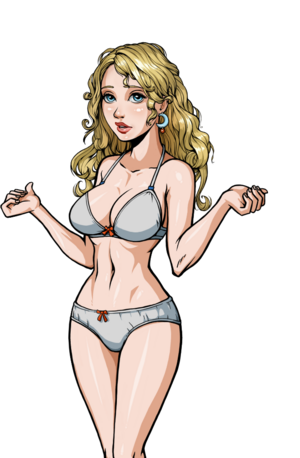
Outfits
Locations

Luna Lovegood, daughter of journalist and naturalist Xenophilius Lovegood, known for his insane ideas. A natural dreamer, her words often seem strange to most people, she looks at things from an unexpected angle. At the same time, Luna is not at all detached from reality, she just considers the ordinary, "normal" approach to everything around her to be boring and meaningless. Despite her unusual behavior, Luna is very smart, she just has a very unconventional mindset. One of the most important distinguishing features of Luna is her reluctance to do anything a certain way, just because it is the “accepted” way, especially when she sees how to do them in a much more interesting way. Luna is dreamy and almost always sees how to get out of the box of normality. The closer you get to know her, the more you understand that behind the external "quirkiness" lies the surprisingly rich inner world of a person who is ready for all sorts of experiments... in all kinds of areas. In relationships, she will seek someone who is prepared to join her own ability to fantasize or willingness to immerse themselves in her fantasy, she will happily support any of the most insane ideas and delve into full madness, but she quickly cools down if appeal to her "common sense".
Reveal spoilers
|
Hide
|
|
Shower encounter
| |
Act 2. Chapter 1
Quest "A look from the inside" Live2D animation
|

|
Breaking the IMVOIS
| |
Act 1. Chapter 5 (Old plot)
Quest "Trick a commissar into breaking IMVOIS" |

|
Relaxing in the bedroom
| |
Act 2. Chapter 1 (old plot)
Quest "Private tutoring" Live2D animation
|

|
Halloween event, part 1
| |
Act 2. Multiple chapters
(bookshelf extra) |

|
Mirror of Erised
| |
Act 2. Chapter 1
Quest "A look from the inside" |

|
Dorms Encounters
| |
Multiple chapters
|

|
Sweet Date
| |
Multiple chapters
|

|
Christmas event, Part 2
| |
Act 2. Multiple chapters
(bookshelf extra) |

|